The org chart is a dynamic, interactive web-based visualization library, that helps with visualizing hierarchical data.
It is quite a popular lib with more than 140,000 monthly npm downloads.
The main thing that makes it special is the ease of customization and ease of use.

And rich set of features

This release brings new updates, new bug fixes, many minor improvements, and new customization options to an org chart that was already boasting with it before.
Major Update — Making it possible to create and integrate an org chart in your website without coding.
Check the video for details on how it works:
If you want a more detailed version with detailed explanations, watch this
Let’s sum up other changes:
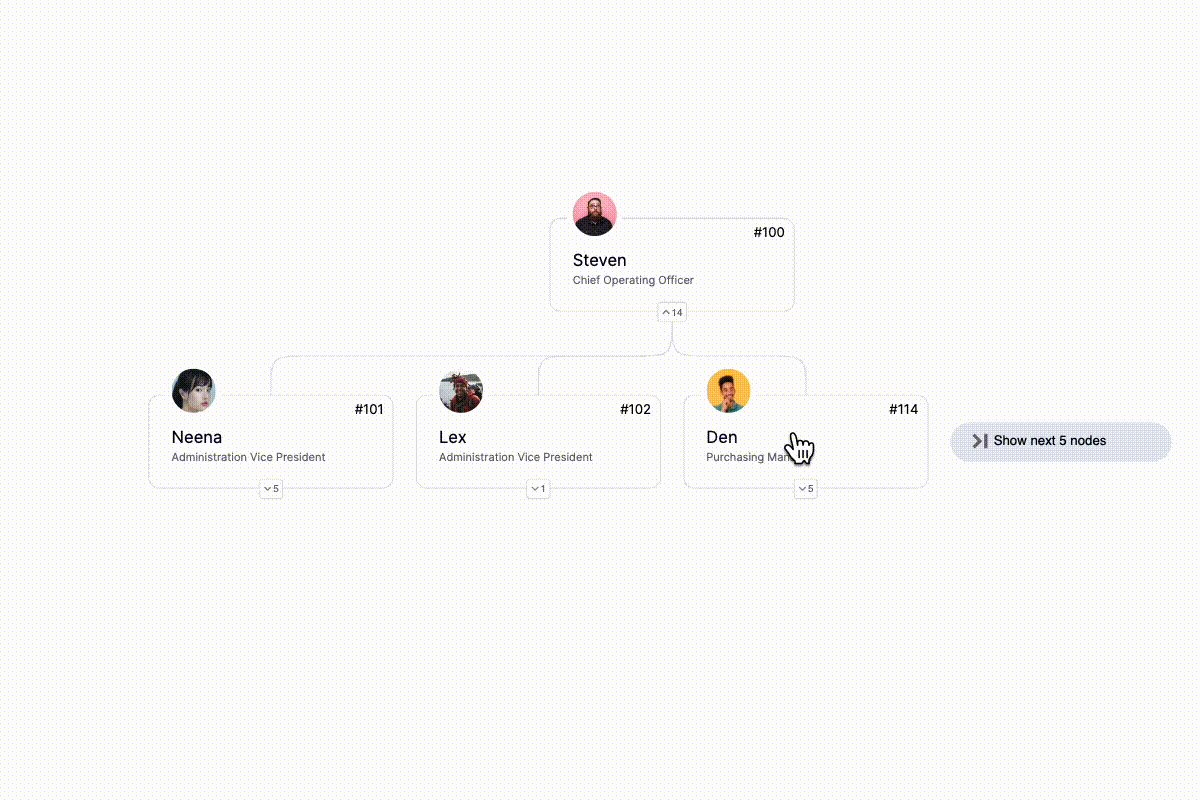
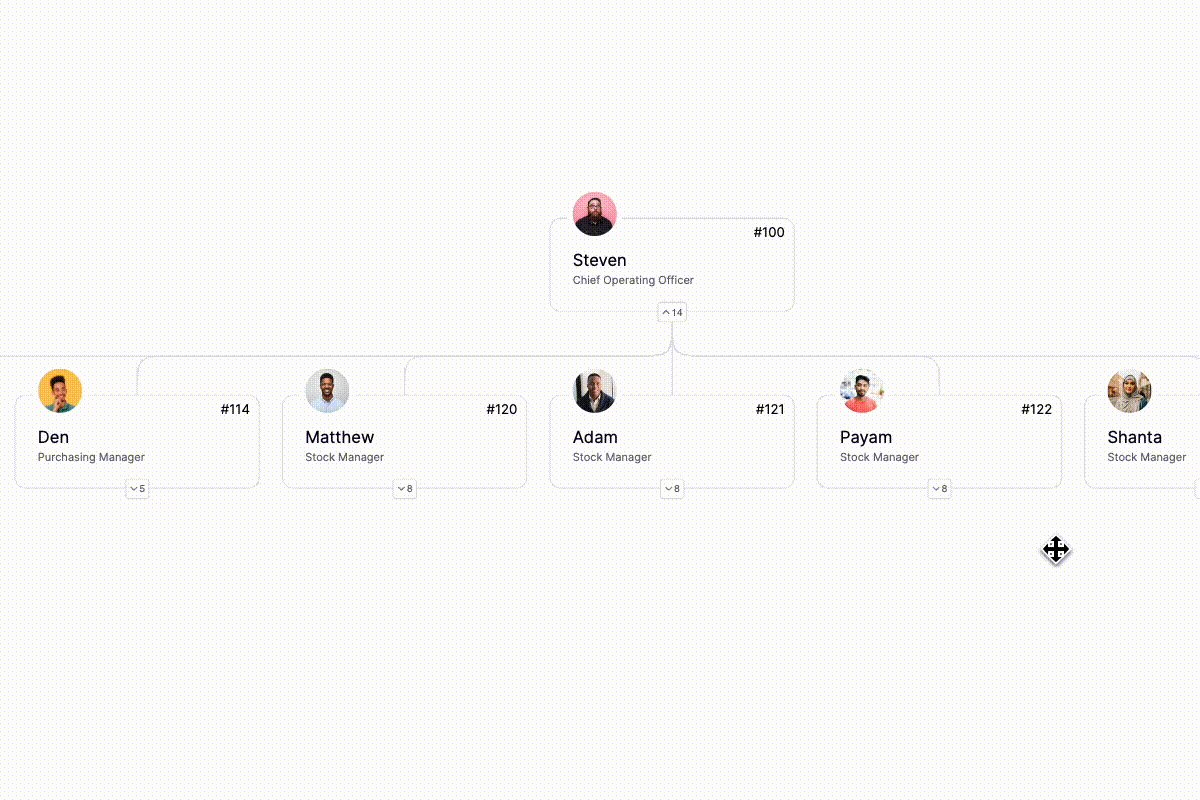
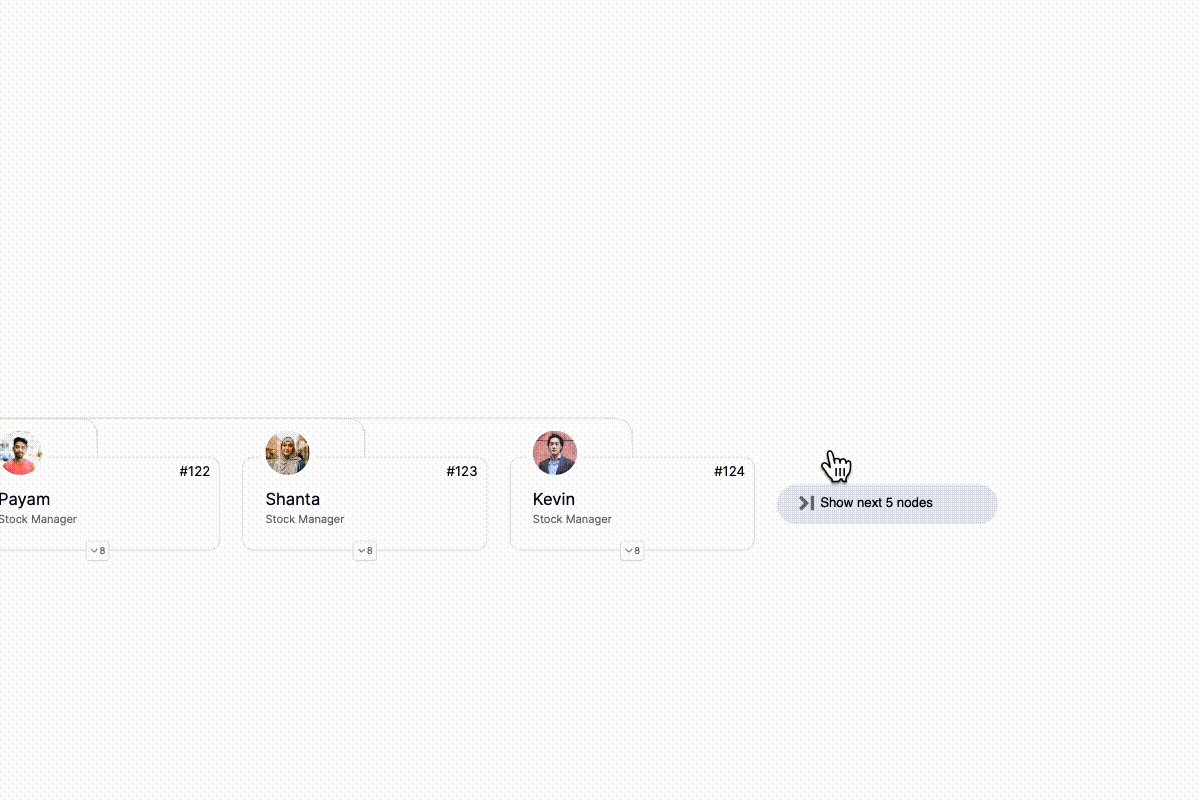
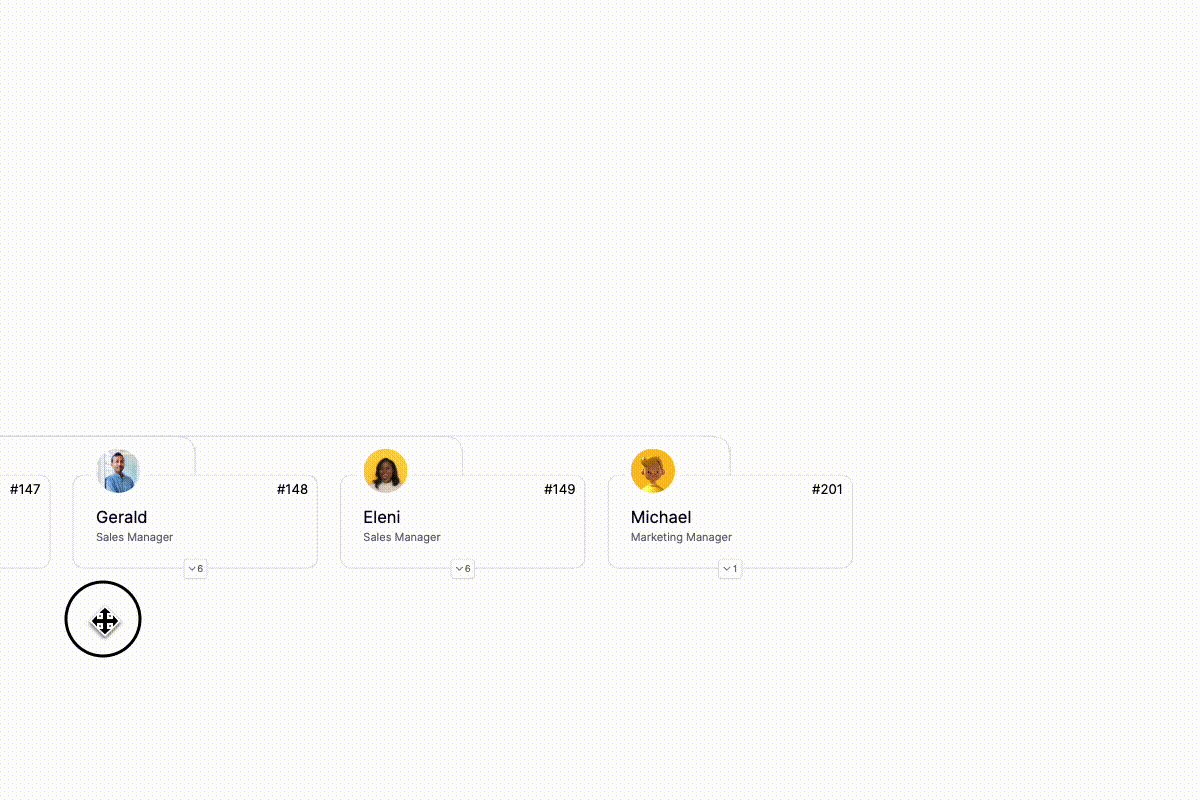
New main feature — paging support

This release adds paging support which is very helpful when one node has too many siblings.
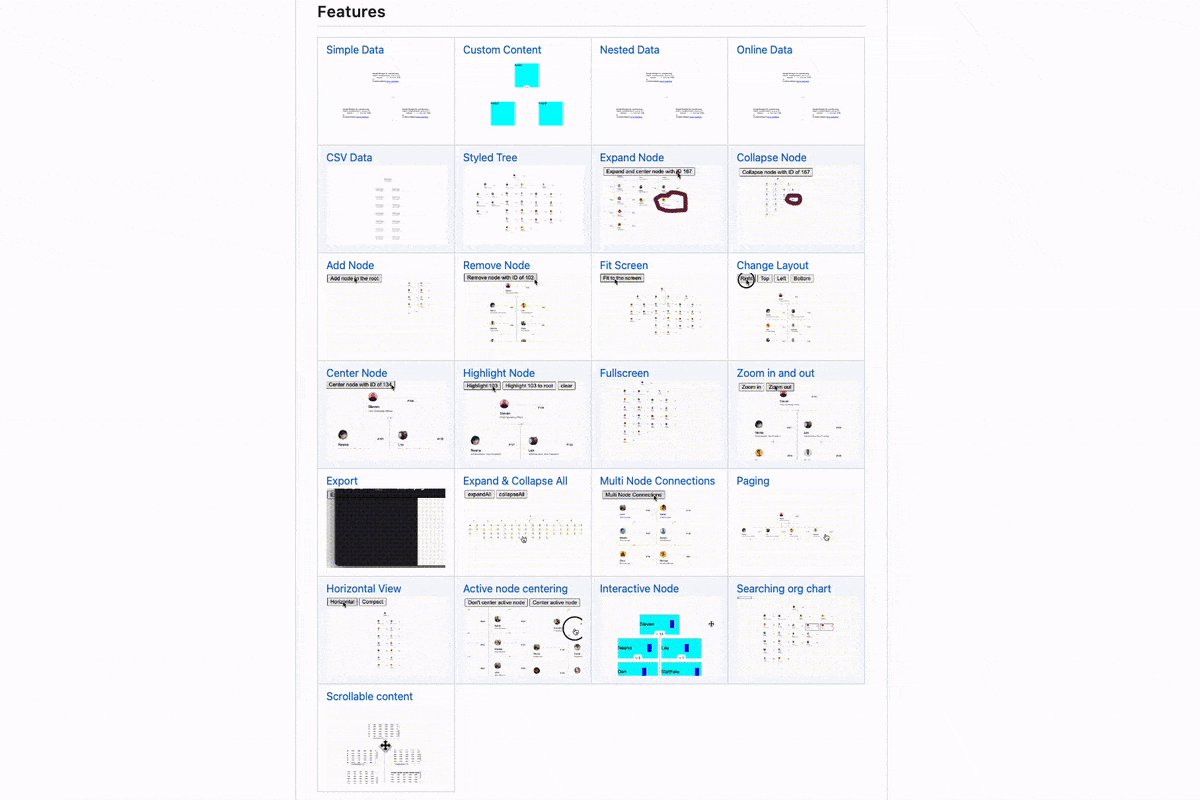
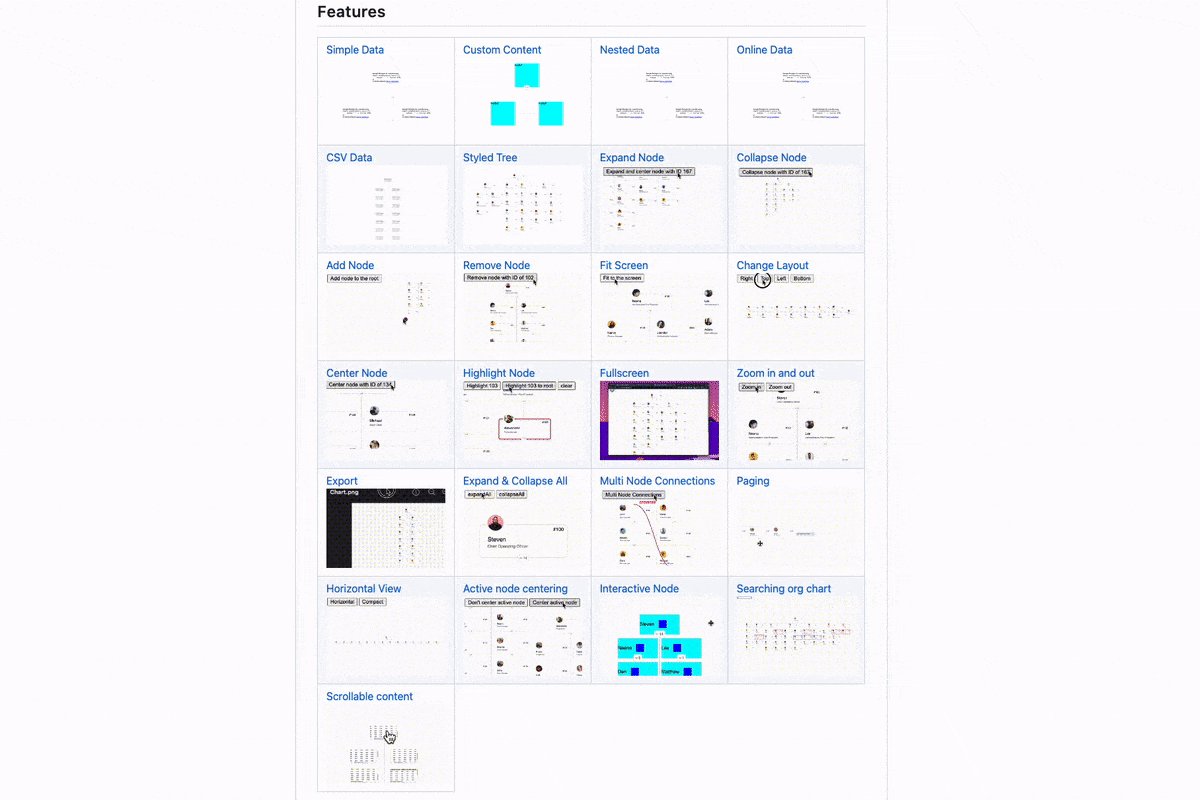
New Examples

I’ve added many examples with codes, highlighting each distinctive feature and how they can be reproduced, including the search example, which was the most requested one.

Zoom and panning improvements

In the new release, users can pass their own d3.zoom instance, which hands you the possibility to use d3.zoom’s full features including filtering out of event sources, which makes it possible to have scrollable content within nodes.
Range of minor improvements
- Ability to listen to Zoom events
- Making styled tree examples to work in safari
- Ability to reliably override expand button content and behavior
- Made ID matching more forgiving for node-related operations in addNode, set centered, removeNode, and setHighlighted methods
- Made it possible to control org chart's initial level expansion
- Ability to customize name and background color in the exported image
- Drastically improved performance for deep hierarchies (where hierarchy depth exceeds 50)
- Range of new callbacks for additional customizations and controls
Have a look at the updated project here, always happy to hear feedback about it.
Thank you for reading.